Latest topics
» Mod Conference Room is Feeling Weakby V Wed Jun 09, 2021 10:52 am
» First post of 2017 ?!
by Celstrial Sat Nov 04, 2017 12:06 pm
» First Post of 2016?
by Payton Wed May 25, 2016 3:57 am
» Merry Xmas
by Altera Fri Dec 25, 2015 1:13 pm
» Your Awesome Pictures X
by Rage Thu Dec 17, 2015 2:57 am
» TR
by DigDog Tue Oct 27, 2015 7:07 am
» Wonderful Memories
by Mrsebi Mon Oct 12, 2015 10:06 pm
» Cool New Music
by Mrsebi Sat Oct 10, 2015 12:48 am
» Posting in these forums
by Mrsebi Sat Oct 10, 2015 12:40 am
Top posting users this week
| No user |
OUR DOMAIN IS ABOUT TO EXPIRE
Sun Apr 27, 2014 8:43 am by V
but I renewed it.
what have YOU done today, TR?
also I'm not sure if heartbleed effected us but you should probably not change your password, the jitterbug gang are working hard and they need …
what have YOU done today, TR?
also I'm not sure if heartbleed effected us but you should probably not change your password, the jitterbug gang are working hard and they need …
Comments: 30
Log in
Who is online?
In total there are 4 users online :: 0 Registered, 0 Hidden and 4 Guests None
Most users ever online was 212 on Tue Jan 11, 2011 5:47 pm
Search
Sprite Positioning Tutorial
4 posters
Page 1 of 1
 Sprite Positioning Tutorial
Sprite Positioning Tutorial
Okay, here I'm going to show you how to make an AQW char look as though he/she is doing a custom emote. It takes a tedious amount of spriting, but the result is still worth it. I'm also apologising in advance for all my long and detailed explanations, but they're worth it. ;) Read down at the bottom of my post for my top-tips.
(All you really need is a program that has layers, a decent way to sprite, and a rotate function really, I use photoshop so I keep referring to it, please ignore it if you use GIMP, paint.net, or something else!)
Step 1: The AQW Char.
First of all you need to have your character on AQW, zoomed in at a decent size so you can use nicely sized screenies. (I use 400%, but most people, their 100% is 150% for me, meaning that you'll need to zoom in slightly further, about 600%) You also need to have photoshop/GIMP/paint,net/etc. and paint open (I use paint so I can paste the screenies in, then crop and paste into photoshop for ease of use (yeah, I've never grasped the how to do simple things such as cropping on photoshop.)).
Step 2: The Back Parts.
Naturally, as body part layering goes, the back arms and legs are in the very bottom layers, meaning you need to do them first. Take your screenshot and crop with paint, then copy and paste the back foot on to photoshop. You need to then sprite (either with magnetic lasso (which isn't a good idea as many body parts are merged, requiring creativity) or with the pen tool (see Shadow's Spriting Tutorial if you're a photoshop user, though guides for other programs won't be too hard to find either). 8D).
After spriting the foot, then proceed to do the bottom half of the leg (again requiring some creativity), then the top half (being merged with the back hand in the normal stance, /waving helps to tell them apart when you take the screenie). After that, you'll need to sprite the back arm, which is very hard, seeing as the body blocks it. Therefore, I use a little trick. I sprite the front arm (both parts separately), then fill them in black, and as both front and back arm shapes are the same, no one will tell the difference! Just remember to flip those layers horizontally, as they'll look dislocated otherwise. (Naming the layers accoring to the body parts helps greatly too, you can them tell them apart when you get to the positioning step!)
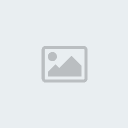
This is roughly what you should have so far:

Step 3: Body
The next step is to do the waist. Most waists of armours are made of two parts, kinda of like a sandwich. The bit which is best decribed as the bottom acts as a base, on which the chest and front legs go on top of, and the top part (depending on the armour, it could be a belt, or something else. If you look closely, you'll see eventually), which covers the part where the lower-waist and chest connect.
First of all, you need to sprite the bottom-waist. This requires creativity, as most of it is covered. You can probably piece it together by uncovering certain parts using different emotes, but as I said, it's up to you. Make sure you sprite it, then put it in roughly the correct position.
Next comes the chest, which is difficult thanks to the fact that most of it is covered, again requiring creativity. It's best to get the screenshot with no helm on, so as little of it is covered. After taking the screenshot, remember to sprite, and then edit out the arms and waist and replace them with your assumption of what it is supposed to look like, again requiring creativity.
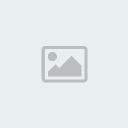
This is roughly what you should have so far:

Step 4: Front Legs and Waist
The next part of the body to do is the front legs, which are relatively easy as nothing is in their way. First of all is to sprite the top half of the leg, from waist to knee. It's pretty simple, just remember at the ends to curve it so it goes, and also add an extra bit of length to the bottom, because there's also a bit hidden under the knee! After that, sprite the bottom half of the leg, which is much easier because the only thing covering it is the foot. As you would've guessed, then proceed to sprite the foot (You can also choose to sprite the foot in running animation for future reference if you want to).
Piece everything together so it fits, then sprite the waist. Make sure it fits nicely. By now, you should be half done.
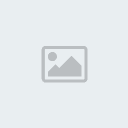
This is about what you should have, it should be coming together nicely:

Step 5: Head and Front Arm
The next thing to do is your head/helm/hood. I recommend bodyless horseman or an armour without big shoulders that get in the way for this particular one. After screenie-ing, cropping and spriting, remember to place it on the body in the right spot. After that, sprite the front arm in two sprites, the shoulder-to-elbow half and the elbow-to-hand half. Which of those becomes the layer in front out of those two is for you to choose.
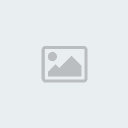
This is roughly what you should have (custom position not included *wink wink*):

You can also decide to add a back item, bodyless horseman is recommended for screenie-ing it. Just move it to the back layer and arrange.
Step 6: Imagination.
Now all you need to do is imagine. Arrange each body part in the positions you wish using the rotate function (Edit --> Transform --> Rotate) and you'll be on your way. After getting the position you wish, merge the layers of your char so you can then edit, blur, move, or just do anything with it as a whole (It also saves precious and less confusing layering-space). Then you can add all the special affects in your photoshop arsenal.
Here's a quick example I prepared:

My top tips:
* Always save a WIP .psd of your char's sprite parts, so you can just come back another time to use it, instead of having to redo it every single time.
* When spriting something such as an arm or leg, make sure you extend it a little bit (because some bits may be covered by other body parts), and make sure the ends of them are curved, in case the two parts are at an acute angle to each other (kind of like the /stern emote).
* My recommended layering order
* With robes like mage and healer, it requires a lot of creativity to do them, well, only the back one. The back one is part of the bottom-waist and the front robe is part of the front-waist.
Well, I hope you'll find this tutorial useful, Edit On!
(All you really need is a program that has layers, a decent way to sprite, and a rotate function really, I use photoshop so I keep referring to it, please ignore it if you use GIMP, paint.net, or something else!)
Step 1: The AQW Char.
First of all you need to have your character on AQW, zoomed in at a decent size so you can use nicely sized screenies. (I use 400%, but most people, their 100% is 150% for me, meaning that you'll need to zoom in slightly further, about 600%) You also need to have photoshop/GIMP/paint,net/etc. and paint open (I use paint so I can paste the screenies in, then crop and paste into photoshop for ease of use (yeah, I've never grasped the how to do simple things such as cropping on photoshop.)).
Step 2: The Back Parts.
Naturally, as body part layering goes, the back arms and legs are in the very bottom layers, meaning you need to do them first. Take your screenshot and crop with paint, then copy and paste the back foot on to photoshop. You need to then sprite (either with magnetic lasso (which isn't a good idea as many body parts are merged, requiring creativity) or with the pen tool (see Shadow's Spriting Tutorial if you're a photoshop user, though guides for other programs won't be too hard to find either). 8D).
After spriting the foot, then proceed to do the bottom half of the leg (again requiring some creativity), then the top half (being merged with the back hand in the normal stance, /waving helps to tell them apart when you take the screenie). After that, you'll need to sprite the back arm, which is very hard, seeing as the body blocks it. Therefore, I use a little trick. I sprite the front arm (both parts separately), then fill them in black, and as both front and back arm shapes are the same, no one will tell the difference! Just remember to flip those layers horizontally, as they'll look dislocated otherwise. (Naming the layers accoring to the body parts helps greatly too, you can them tell them apart when you get to the positioning step!)
This is roughly what you should have so far:

Step 3: Body
The next step is to do the waist. Most waists of armours are made of two parts, kinda of like a sandwich. The bit which is best decribed as the bottom acts as a base, on which the chest and front legs go on top of, and the top part (depending on the armour, it could be a belt, or something else. If you look closely, you'll see eventually), which covers the part where the lower-waist and chest connect.
First of all, you need to sprite the bottom-waist. This requires creativity, as most of it is covered. You can probably piece it together by uncovering certain parts using different emotes, but as I said, it's up to you. Make sure you sprite it, then put it in roughly the correct position.
Next comes the chest, which is difficult thanks to the fact that most of it is covered, again requiring creativity. It's best to get the screenshot with no helm on, so as little of it is covered. After taking the screenshot, remember to sprite, and then edit out the arms and waist and replace them with your assumption of what it is supposed to look like, again requiring creativity.
This is roughly what you should have so far:

Step 4: Front Legs and Waist
The next part of the body to do is the front legs, which are relatively easy as nothing is in their way. First of all is to sprite the top half of the leg, from waist to knee. It's pretty simple, just remember at the ends to curve it so it goes, and also add an extra bit of length to the bottom, because there's also a bit hidden under the knee! After that, sprite the bottom half of the leg, which is much easier because the only thing covering it is the foot. As you would've guessed, then proceed to sprite the foot (You can also choose to sprite the foot in running animation for future reference if you want to).
Piece everything together so it fits, then sprite the waist. Make sure it fits nicely. By now, you should be half done.
This is about what you should have, it should be coming together nicely:

Step 5: Head and Front Arm
The next thing to do is your head/helm/hood. I recommend bodyless horseman or an armour without big shoulders that get in the way for this particular one. After screenie-ing, cropping and spriting, remember to place it on the body in the right spot. After that, sprite the front arm in two sprites, the shoulder-to-elbow half and the elbow-to-hand half. Which of those becomes the layer in front out of those two is for you to choose.
This is roughly what you should have (custom position not included *wink wink*):

You can also decide to add a back item, bodyless horseman is recommended for screenie-ing it. Just move it to the back layer and arrange.
Step 6: Imagination.
Now all you need to do is imagine. Arrange each body part in the positions you wish using the rotate function (Edit --> Transform --> Rotate) and you'll be on your way. After getting the position you wish, merge the layers of your char so you can then edit, blur, move, or just do anything with it as a whole (It also saves precious and less confusing layering-space). Then you can add all the special affects in your photoshop arsenal.
Here's a quick example I prepared:

My top tips:
* Always save a WIP .psd of your char's sprite parts, so you can just come back another time to use it, instead of having to redo it every single time.
* When spriting something such as an arm or leg, make sure you extend it a little bit (because some bits may be covered by other body parts), and make sure the ends of them are curved, in case the two parts are at an acute angle to each other (kind of like the /stern emote).
* My recommended layering order
* With robes like mage and healer, it requires a lot of creativity to do them, well, only the back one. The back one is part of the bottom-waist and the front robe is part of the front-waist.
Well, I hope you'll find this tutorial useful, Edit On!
Last edited by Weena on Sun Feb 28, 2010 11:13 am; edited 11 times in total

Guest- Guest
 Re: Sprite Positioning Tutorial
Re: Sprite Positioning Tutorial
Awesome tutorial Weena!
Just pointing out that this can be done with any program that has spriting capabilities and layers, so it's hardly photoshop only.
Just pointing out that this can be done with any program that has spriting capabilities and layers, so it's hardly photoshop only.

Shadow- this is a title
- Number of posts : 3430
User Points : 572074
Age : 29
Location : New Zealand
 Re: Sprite Positioning Tutorial
Re: Sprite Positioning Tutorial
Mkay, can you tell me which, so I can add to the title?
I'm assuming GIMP, so I'll add that.
I'm assuming GIMP, so I'll add that.

Guest- Guest
 Re: Sprite Positioning Tutorial
Re: Sprite Positioning Tutorial
Really great tut! Very informative and it touches that shade of grey. (Although just a suggestion, I might of make a 30px Feathered Elipse on your character sprite and did a motion blur that way, so the whole body wasn't blurred.)
By the way, I think this is an easier way to work with screenshots:
Take Screenshot > New PS Document > Paste
By the way, I think this is an easier way to work with screenshots:
Take Screenshot > New PS Document > Paste
 Re: Sprite Positioning Tutorial
Re: Sprite Positioning Tutorial
Awesome tut!! I'll try this out ASAP :D

Janus- Member
- Number of posts : 299
User Points : 6023
Age : 28
Location : Sweden
 Re: Sprite Positioning Tutorial
Re: Sprite Positioning Tutorial
Just put something like [Any program with layers] in the title, and then in the tutorial when you are talking about the spriting, say 'see a guide for spriting that applies to your editing program.'

Shadow- this is a title
- Number of posts : 3430
User Points : 572074
Age : 29
Location : New Zealand
 Re: Sprite Positioning Tutorial
Re: Sprite Positioning Tutorial
(Although just a suggestion, I might of make a 30px Feathered Elipse on your character sprite and did a motion blur that way, so the whole body wasn't blurred.)
Yeah, I've been trying different ways to create blurs. *tries*
~~~
Mkay, perhaps I'll just write up the top "Layers Required"? or something like that, though where i mention photoshop throughout my various times in it, that'll take a bit of ironing out. Thanks for the comments, also!

Guest- Guest
 Similar topics
Similar topics» [PS][GIMP][PAINT]Sprite Recolor Tutorial
» [PHOTOSHOP] Pixel Character Tutorial
» Zombified Tutorial!
» [FLASH] Mr. Killmaster's weapon crafting tutorial 0.5
» Basic Photoshop Tutorial [1]
» [PHOTOSHOP] Pixel Character Tutorial
» Zombified Tutorial!
» [FLASH] Mr. Killmaster's weapon crafting tutorial 0.5
» Basic Photoshop Tutorial [1]
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum![[TR] - Take Away Tom](https://2img.net/i/fa/empty.gif)